Merhaba Arkadaşlar,
Öncelikle bu yazıda platform bağımsız hale gelen .net için bir konfeti patlatarak işe başlayacağız. 🙂

Özellikle kendi kaynak kullanımından, lisans maliyetlerinden, kaynak yönetiminden bıkan sistemciler ve tabii ki developerlar için böylesi bir icraatı ortaya çıkarmak bana sorarsanız Microsoft için gerçekten bir devrim. Windows’un o yönetimi kolay ancak hantal yapısından bıkan ve linux platformlarında uygulamalarını çalıştırmak isteyip ve fakat .net’ten de kopmak istemeyen developerlar için bu müjde oldukça iyi.
Bu yazıda kısaca linux platformunda .net core bir projeyi nasıl yayınlayabileceğinizden bahsediyor olacağım.
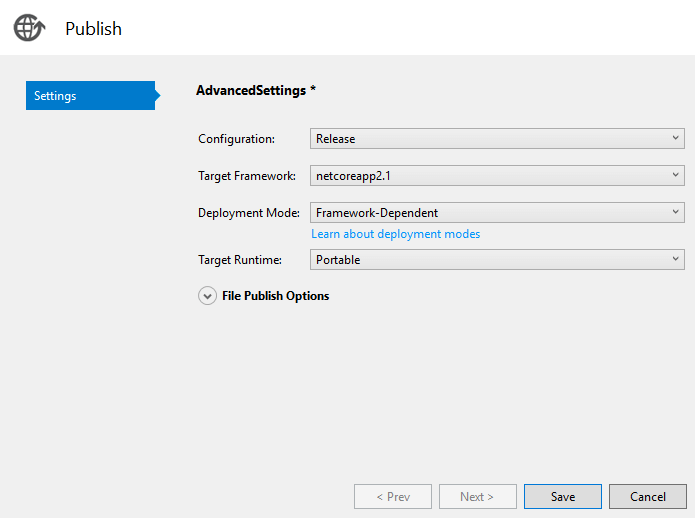
Öncelikle projemizi yayınlarken aşağıdaki şekilde “Portable” seçmeye özen gösteriyoruz ki gerçekten oluşacak DLL’lerimiz platform bağımsız şekilde çalışabilsin. Visual Studio zaten bir klasöre veya FTP’ye bu aşamadan sonra Publish dediğimizde bizim yerimize DLL’leri derleyip doğrularını kopyalayacak.

Ben aslında “Target Framework” kısmında netcoreapp3.1’i seçerek yayınlama işlemimi yaptım. Ancak bu küçük bir detay tabii ki.
Önemli Not: Bu yazıda şimdilik nginx platformunda yayınlama işleminden bahsedeceğim. Diğer web server’lar için de zamanla farklı makaleler yayınlayabilir veya bu makaleyi güncelleyebilirim.
Ngnix İle .Net Core Yayınlama
Neden nginx sorusunun genelde firmalar tarafından en büyük yanıtı, daha az kaynak kullanması ve gerçekten minimum düzeyde kaynak ile maksimum düzeyde işlemler yapmayı olanaklı hale getirmesi olarak yanıt alabiliriz.
SSH ile sunucumuza bağlandıktan sonra işlemlere aşağıdaki gibi sırası ile başlayabiliriz.
Öncelikle aşağıdaki komut ile bir linux update işlemi yapalım;
sudo apt-get updateHemen ardından nginx kurulumumuzu yapıyoruz;
sudo apt-get install nginxnginx servisini bir kontrol edelim. Gerçekten kuruldu ve başarılı bir şekilde çalışıyor mu bakalım;
systemctl status nginxArtık ngnix web server, sunucumuz her başlatıldığında otomatik olarak başlıyor olacak ve bu da zaten bizim istediğimiz bir özellik. Zira her restart işleminden sonra bunu manuel başlatmak istemezsiniz diye düşünüyorum. 🙂
Nginx kurulduğuna ve düzgün çalıştığına göre dilerseniz artık net framework yüklememize geçelim?
Linux – Centos 7 Üzerine .Net Core Kurulumu Nasıl Yapılır?
SSH ile açtığınız komut ekranında öncelikle aşağıdaki komutu çalıştıralım;
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpmHemen ardından aşağıdaki komutu da çalıştırıyoruz;
sudo yum install dotnet-sdk-3.1Son olarak hiçbir eksik kalmaması için net core runtime paketini de sunucumuza yüklüyoruz;
sudo yum install aspnetcore-runtime-3.1İşte işlem bu kadar. Bu kurulumlar esnasında “yes/no” gibi seçenekler ile karşılaşabiliriz (her zaman çıkmayabilir) eğer soru gelir ise “yes + ENTER” deyip geçiyoruz ve kurulumumuz bitmiş oluyor.
Daha detaylı bilgi için aşağıdaki Microsoft sayfasını ziyaret edebilirsiniz;
https://docs.microsoft.com/tr-tr/dotnet/core/install/linux-centos
Linux Sunucuda .Net Core Servis İle Uygulamamızı Çalıştırmak
Öncelikle şunu belirteyim, net core çalıştırabilmek için sunucunuz içerisinde gelen istekleri nginx ile karşılayabilecek sürekli ayakta olan bir servise ihtiyacınız olacak. Yani sunucunuza dosyaları istediğiniz bir yere kopyaladınız, yetmiyor. Bir servis oluşturarak ilgili alan adından gelen istekleri net core sdk’larını kullanarak o dizine yönlendirmek için bir servise ihtiyacınız var.
Projemizi sunucumuzdaki “/var/www/test-app” dizinine attığımızı varsayarak ilerliyoruz;
nginix config dosyamızda aşağıdaki gibi bir düzenleme yapabiliriz;
sudo nano /etc/nginx/sites-available/defaultserver{
listen 80;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}Bu düzenleme sonrasında aşağıdaki komut ile ngnix config dosyasında bir sorun olup olmadığını kontrol edebilirsiniz;
sudo nginx -tBurada işlemimiz başarı ile sonuçlanmış ise ngnix’te ayarların kalıcı olması ve etkisini hemen görebilmek için bir reload işlemi yaparak nginx’i bir nevi restart edebiliriz;
sudo nginx -s reloadSıra geldi kendi servisimizi oluşturmaya. Aşağıdaki komut ile bir servis dosyası oluşturuyoruz;
sudo nano /etc/systemd/system/birinci-projem.serviceİçerisine aşağıdaki kodları ekliyoruz;
[Unit]
Description=Example .NET Web API App running on Ubuntu
[Service]
WorkingDirectory=/var/www/test-app
ExecStart=/usr/bin/dotnet /var/www/test-app/test-app.dll
Restart=always
# Restart service after 10 seconds if the dotnet service crashes:
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=dotnet-example
User=root
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.targetBuradaki WorkingDirectory alanı, projenizin dosyalarının bulunduğu dizin. Yani siz hangi dizine attıysanız linux sunucu içerisindeki o dizini vermelisiniz.
ExecStart kısmına da; “/usr/bin/dotnet” sabit kalacak şekilde “/var/www/test-app/test-app.dll” bölümünde projenizin dizinini ve root dll dosyasının tam adını vermelisiniz. Yani projenizin ana adını taşıyan dosya!
Her şey tamam ve kayıtlı ise artık sıra geldi servisimizi aktif etmeye;
sudo systemctl enable birinci-projem.serviceŞimdi de servisimizi çalıştıralım. Yani ayağa kaldıralım bakalım;
sudo systemctl start birinci-projem.serviceHata almadıysak şimdi de durumu bir kontrol edelim bakalım;
sudo systemctl status birinci-projem.serviceHiçbir “failed” almıyorsak artık alan adımızı girerek sunucumuzda projemizin başarı ile çalıştığını görebiliriz. Sizin projeniz nedir bilemem ama özellikle yazma izinlerine ve mssql connection string’lere dikkat edin. Sunucuya attıktan sonra maazallah unutursanız bir de platform linux olduğu için epey bir süre hatayı başka yerlerde arayabilirsiniz. 🙂
Eğer makale yararlı oldu ise bir yorum bırakmayı veya sorularınız var ise yine yorum kısmından bana iletmeyi lütfen ihmal etmeyin.
Elimden geldiğince yanıtlamaya çalışıyor olacağımdan emin olabilirsiniz.
Yardımcı olabilirmisiniz acaba kafayı yemek üzereyim
https://stackoverflow.com/questions/67746545/net-core-3-1-deploy-on-centos-7
Sunucuyu kendiniz mi yönetiyorsunuz? Eğer öyle ise yönetim paneliniz nedir?
Sorunu çözdüm, bu konu hakkında o kadar yetersiz kaynak varki, sunucuyu kendim yönetiyorum. Centos 7 + Plesk panel kurulu, sorun aslında şuydu plesk panelden ben subdomain kuruyorum uygulamamda orda çalışıyor. Yapılması gereken tek şey apache’nin şu porta proxy yönlendirmesi yapmasıydı, https://docs.microsoft.com/tr-tr/aspnet/core/host-and-deploy/linux-apache?view=aspnetcore-5.0 burada microsoft helloapp.conf diye yapılandırma dosyası oluşturmamızı istiyor bende buraya göre adım adım gidiyorum fakat olmuyordu, aslında yapmam gereken plesk panele girip domain ayarlarından Apache & nginx’e basıp Additional directives for http ayarını girmekmiş, bunuda tesadüfen configuration dosyalarında dolaşırken pleskin yapılandırma dosyalarının altında subdomainime ait conf dosyasını bulduğumda fark ettim. Neyse konuyla alakalı ve nasıl çözdüğümü burada anlattım.https://stackoverflow.com/questions/67746545/net-core-3-1-deploy-on-centos-7/67756174#67756174